 eMagazine design has progressed swiftly in recent years. Contrary to what some people may think, eMagazines are not just a digital replica of printed versions. They offer a wide range of interactivity, a multitude of design options and above all a creative and engaging experience for readers. It’s so important that your readers feel comfortable when reading your publication and in today’s blog we’ve compiled some eMagazine design ideas we think are quite effective.
eMagazine design has progressed swiftly in recent years. Contrary to what some people may think, eMagazines are not just a digital replica of printed versions. They offer a wide range of interactivity, a multitude of design options and above all a creative and engaging experience for readers. It’s so important that your readers feel comfortable when reading your publication and in today’s blog we’ve compiled some eMagazine design ideas we think are quite effective.
1) Embedding SWF Files
SWF (Small Web Format) files can be used to create an animation which will engage your readers and enrich the appearance of your magazine. Using animation in your eMagazine can really make it stand out.
2) Advertising
Advertising offers many great advantages for eMagazines. It’s a great revenue source and offers readers many opportunities to buy products. Advertising is a must when it comes to digital magazines and there are numerous ways to display your ads. Advertisements can come in the form of an image, an in-text hyperlinked ad, an interactive video or perhaps a simple yet effective banner ad.
The rich media that digital magazines offer allows you to create ads that engage your audience. Tracking and analytics then give you a great idea of how you can connect your advertising with your content in order to get better results.
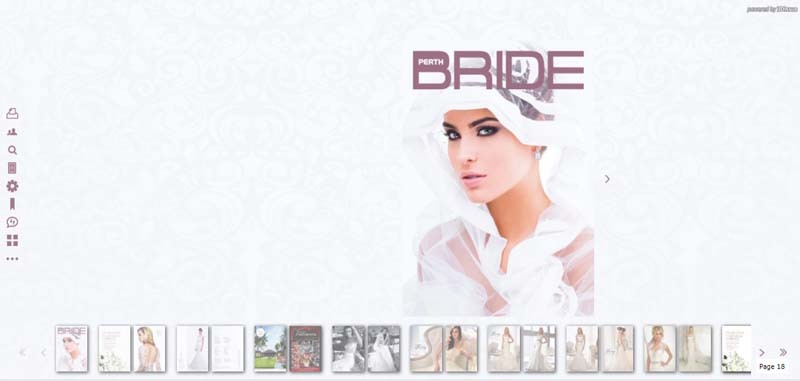
3) Using Thumbnails for Navigation
Thumbnails allow for easy navigation through your eMagazine pages. Although a little creativity is always good, it’s also important to keep it simple. Your readers should be able to easily view, understand and choose the correct thumbnail. Keep it simple with your graphics.

4) Embed Interactivity
With an online magazine, you have an array of interactivity to choose from that’s guaranteed to grab your audience’s attention. Two key forms of embedded interactivity are video and image galleries. They offer a high quality and engaging experience to your readers. Why not use video in your magazine to engage those who’d prefer to watch than read? You also have the option to allow the video to auto start upon opening that page of the publication.
An image gallery is a great way to market your products and services in eye-catching fashion. Showcasing your products to your customers gives them a greater understanding of your product’s quality and allows them to learn more about your company. With an image gallery, your products can be displayed through different angles, filters and more.
5) Include Your Company Logo
Be sure to include your company logo in your digital magazine. Have it visible at all times by positioning in the magazine skin. Don’t forget, you can also include your company logo in the magazines pre-loader. It’s also useful to include a hyperlink within the logo to the company’s homepage. Branding is imperative in your magazine!
6) Background Image
Adding a background image can often improve the look of your magazine. When selecting the right image, it’s important to consider that the image may be stretched to size to fit individual’s browsers. Often textured or abstract images work best.
With 3D Issue, you have four option to choose from when adding a background image to your publication.
– Custom: Here you can select a background color or upload a background image.
– None: This will result in a black default background.
– Wooden Floor
– Concrete
If you have any questions or would like some more information simply contact info@3dissue.com.







