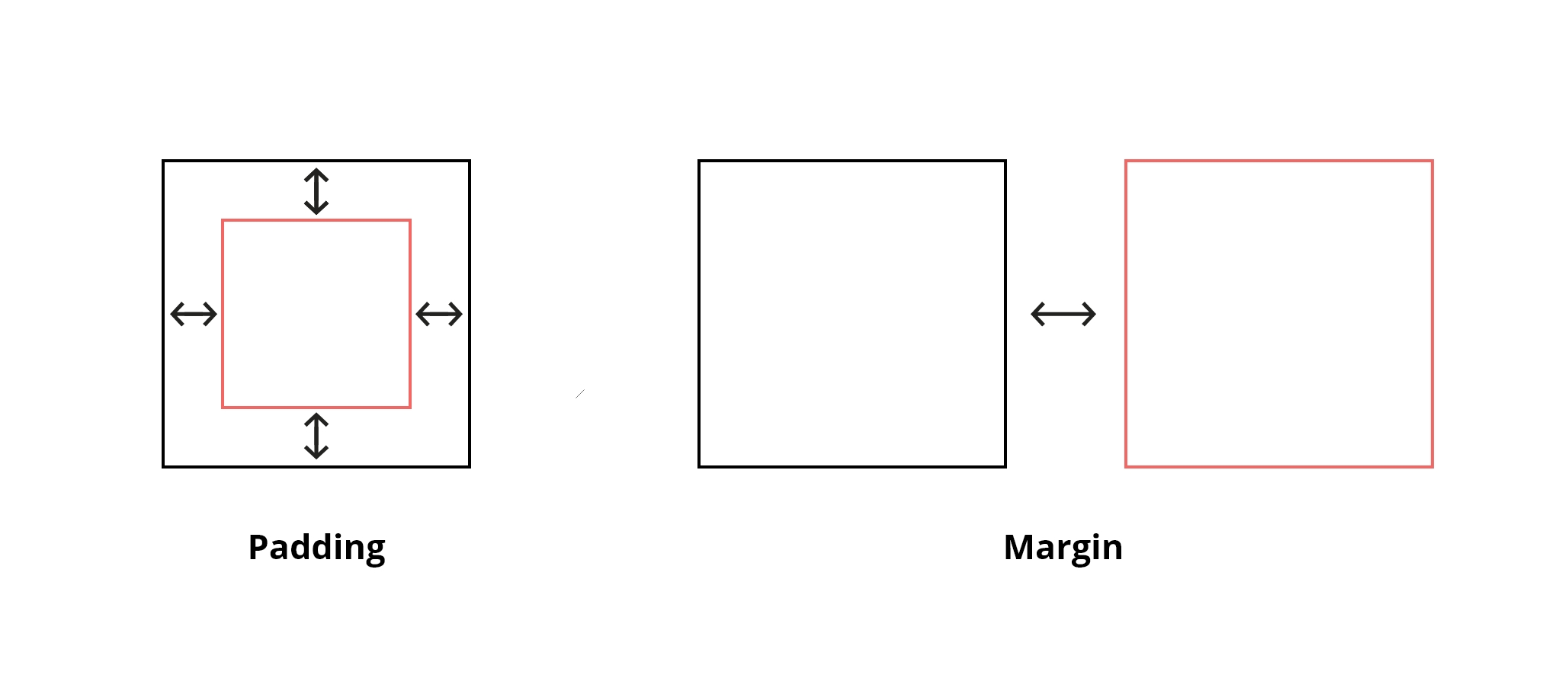
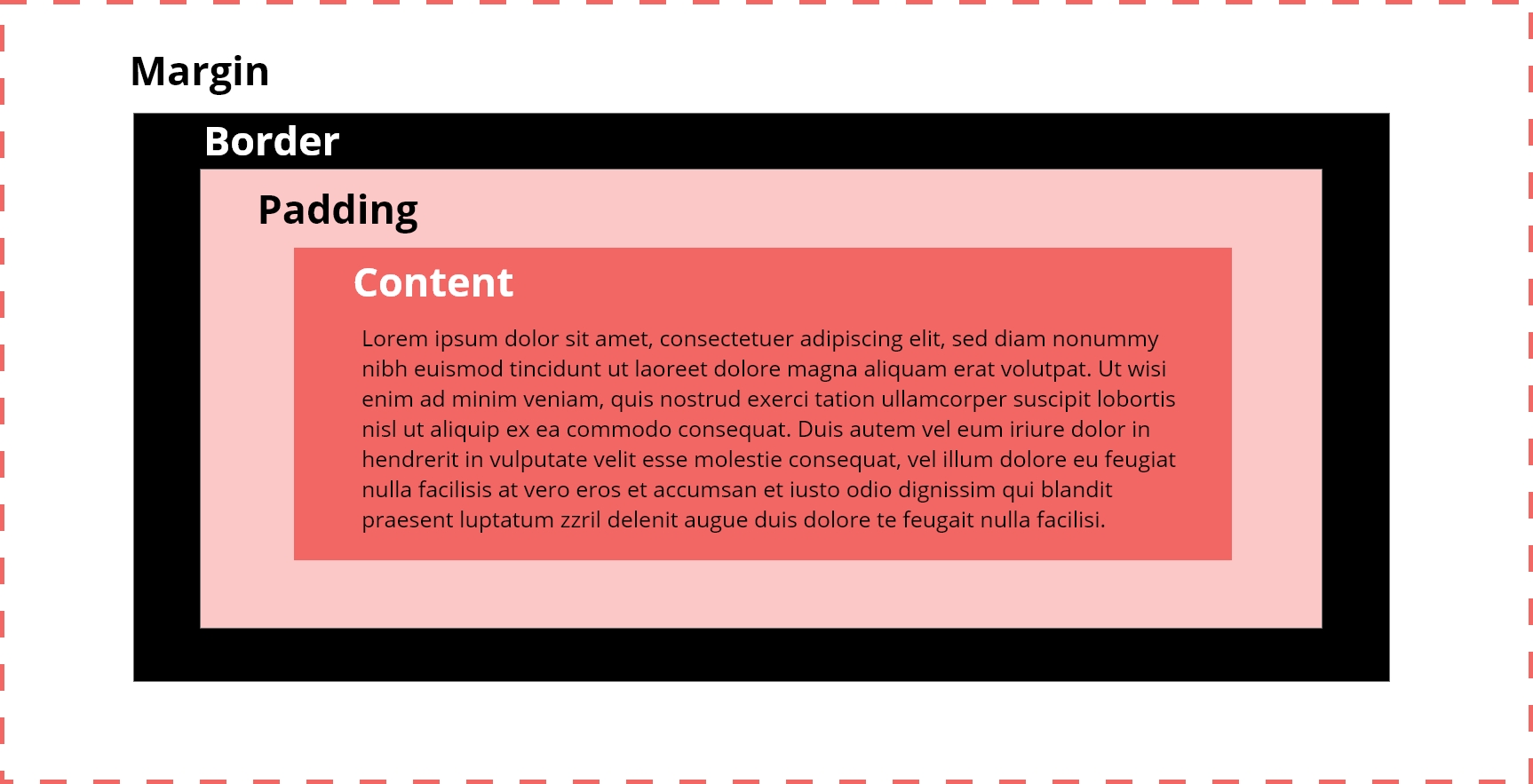
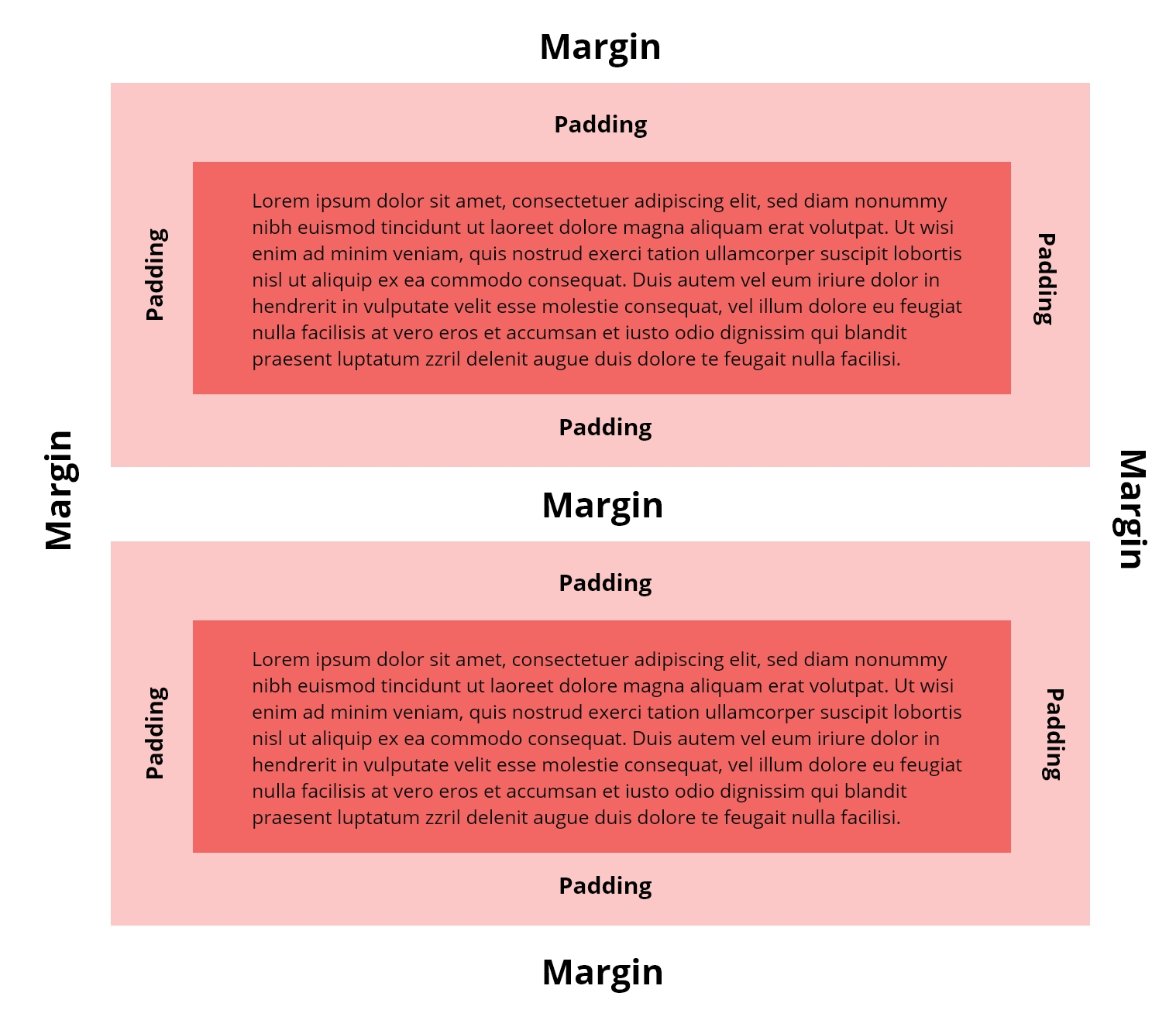
In a nutshell, padding refers to the spacing between an element and the content within it and margin refers to the spacing between elements. The illustration below demonstrates the difference between the two.
In Experios, all components are added into rows. They are essentially objects within objects. So, when adjusting positioning, it is always best to work with padding and the spacer feature to accurately place the content on the page. While margins can be used, they can lead to distorted layout views on tablet and mobile.
The main thing to remember is that margins move the object while padding adds space to the object’s container and is less likely to cause elements to wander off the screen.