It’s helpful to think of rows as your page’s building blocks. And the simplest way to add a layer of text to an image is by using the “Row” function.
Choose “Add Content”, “Advanced”, and “Row”.
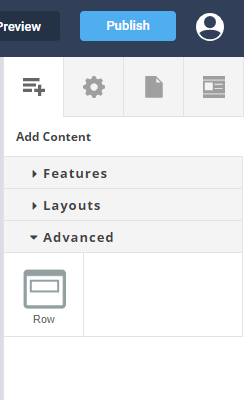
With the row in place on your canvas, choose “Background” and “Background Image” from the “Properties” panel to add an image from your “Content Library”.
Select Background Image.
Image then appears in the Row.
Then choose “Add Content”, “Features”, and “Text” to add your wording which can then be formatted using the toolbar.