Video is a brilliant way to add interactivity to your responsive publication and boost engagement. There are a few ways for you to do this.
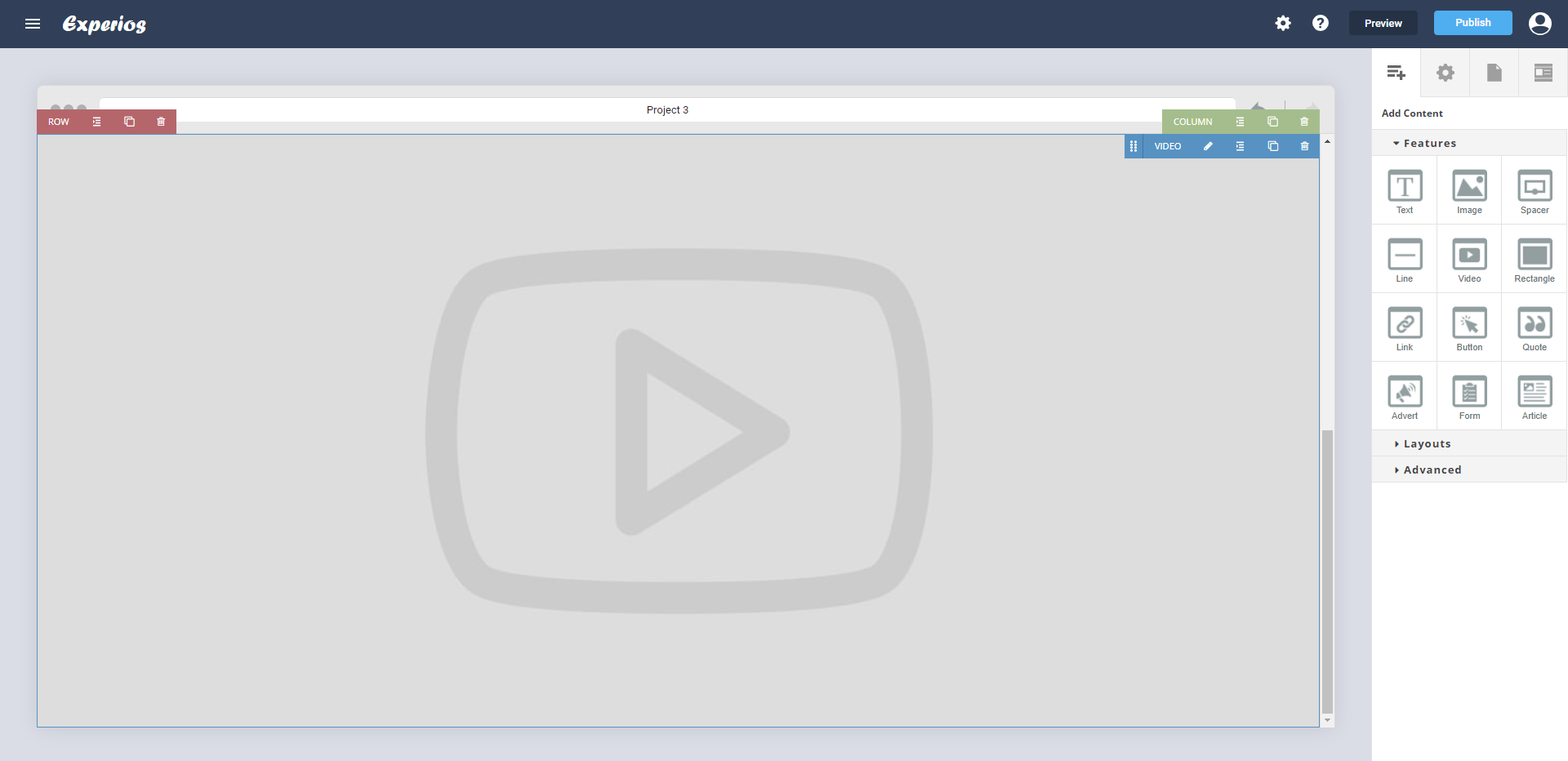
Route 1: Choose “Add Content”, select “Features” and then “Video”.
Then, simply dragging or double-clicking the “Video” tool will add a default video placeholder to your page.
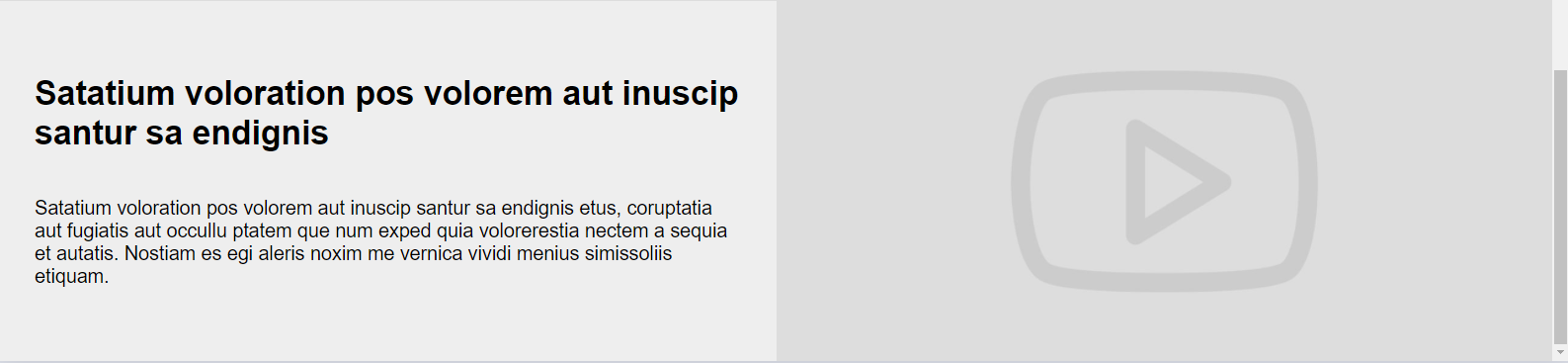
Route 2: Choose “Add Content”, select “Layout” and then “Video”.
This will add a text-box and a default video placeholder to your page.
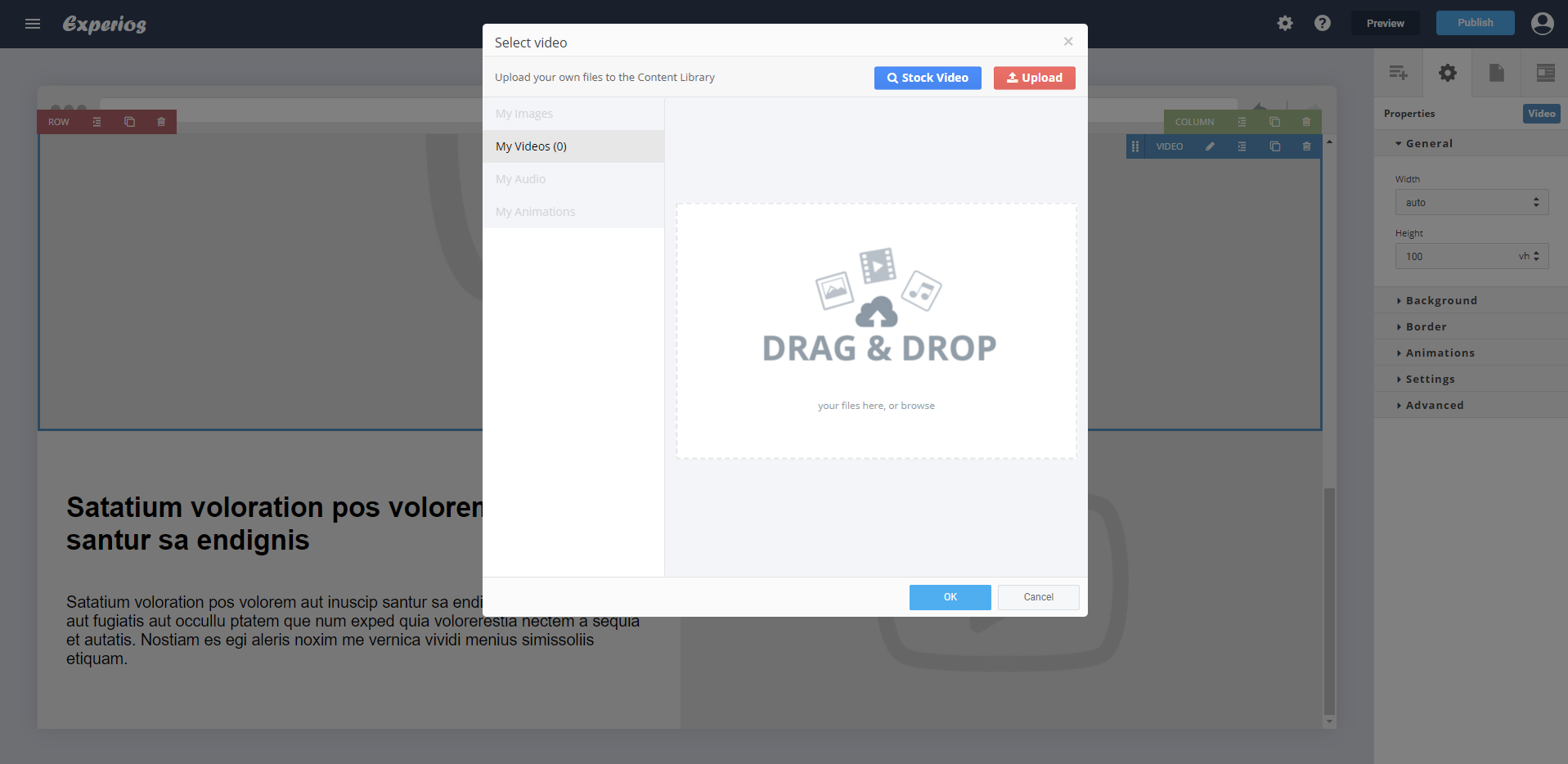
Clicking either version of the video placeholder will open a “Select Video” pop-up.
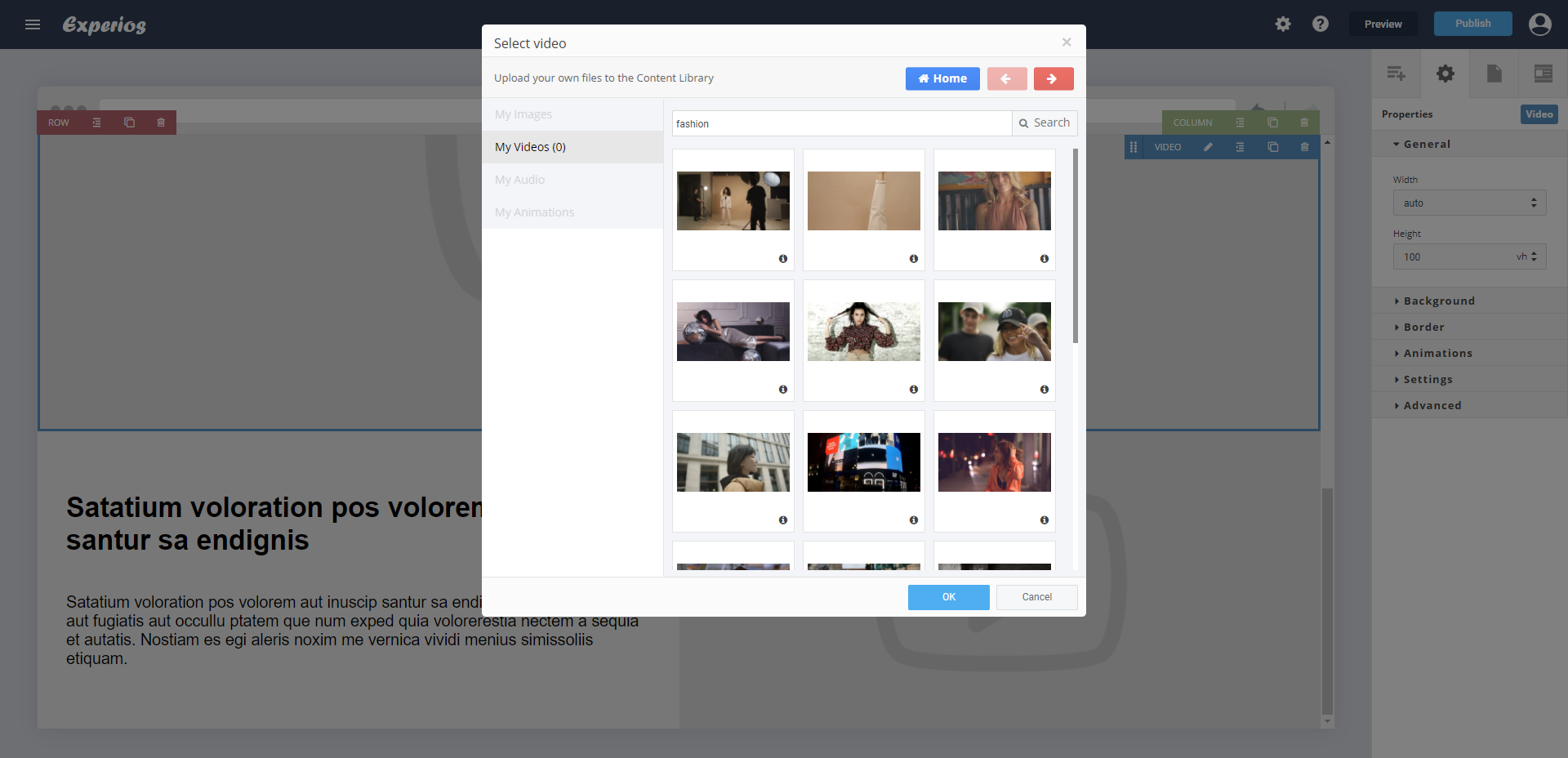
You have a few options here. You can choose a video that you’ve already saved. You can upload a video from your desktop. Or you can use the search function to browse through a wide range of royalty-free stock videos. The example below shows a stock search for a fashion video.
Then, simply click the video you’ve picked to add it to your canvas.
Once added, the video has its own toolbar allowing you to swap it for a different one, duplicate or delete it and adjust its padding.
Route 3: There’s also the option to add in videos from YouTube or Vimeo.
Choose “Properties”, “Settings”, “Source” and then add your chosen video’s URL before hitting “Save”.