Big image or photo
Occasionally, if you have used a particularly large image or image with lots of complex details, such as landscape photography, we won’t be able to optimise your images to their fullest potential (without losing lots of detail).
For this reason we recommend, particularly for backgrounds, that you use JPG/JPEG images that that have “simpler” contents so that the overall file size and the power needed to render the image on a user’s device is reduced.
Experios already creates several versions of your images at varying resolutions automatically, to ensure the image is the smallest size, but highest quality needed for your readers, so there is no need to further optimise the image resolution.
Slow network speeds or older devices
If the advice for larger images has already been followed from above, you will have little options other than improve the user’s experience. We already make super small versions of images for these cases, so our best hope is to improve the experience for the user, while still waiting for images to appear.
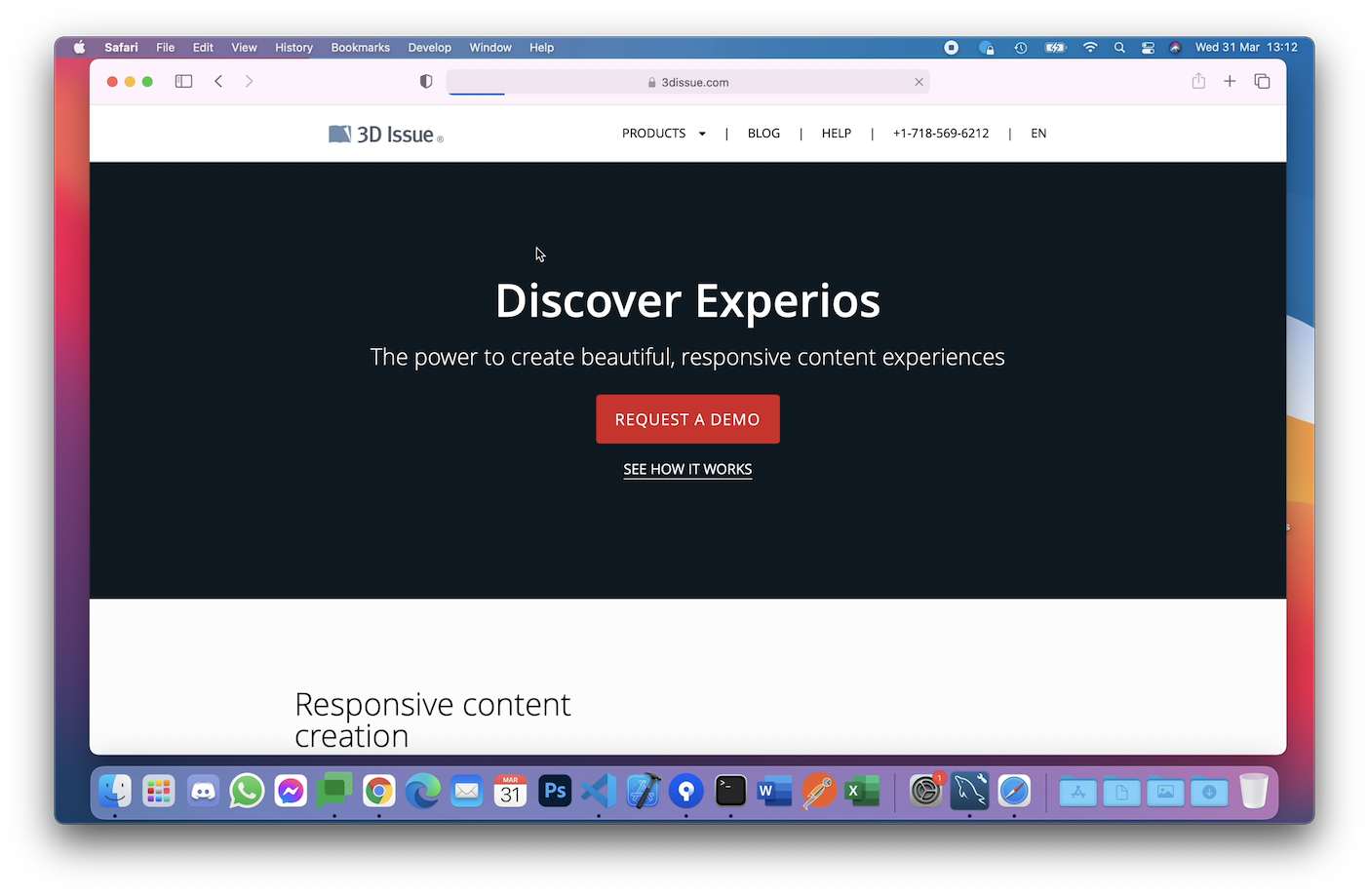
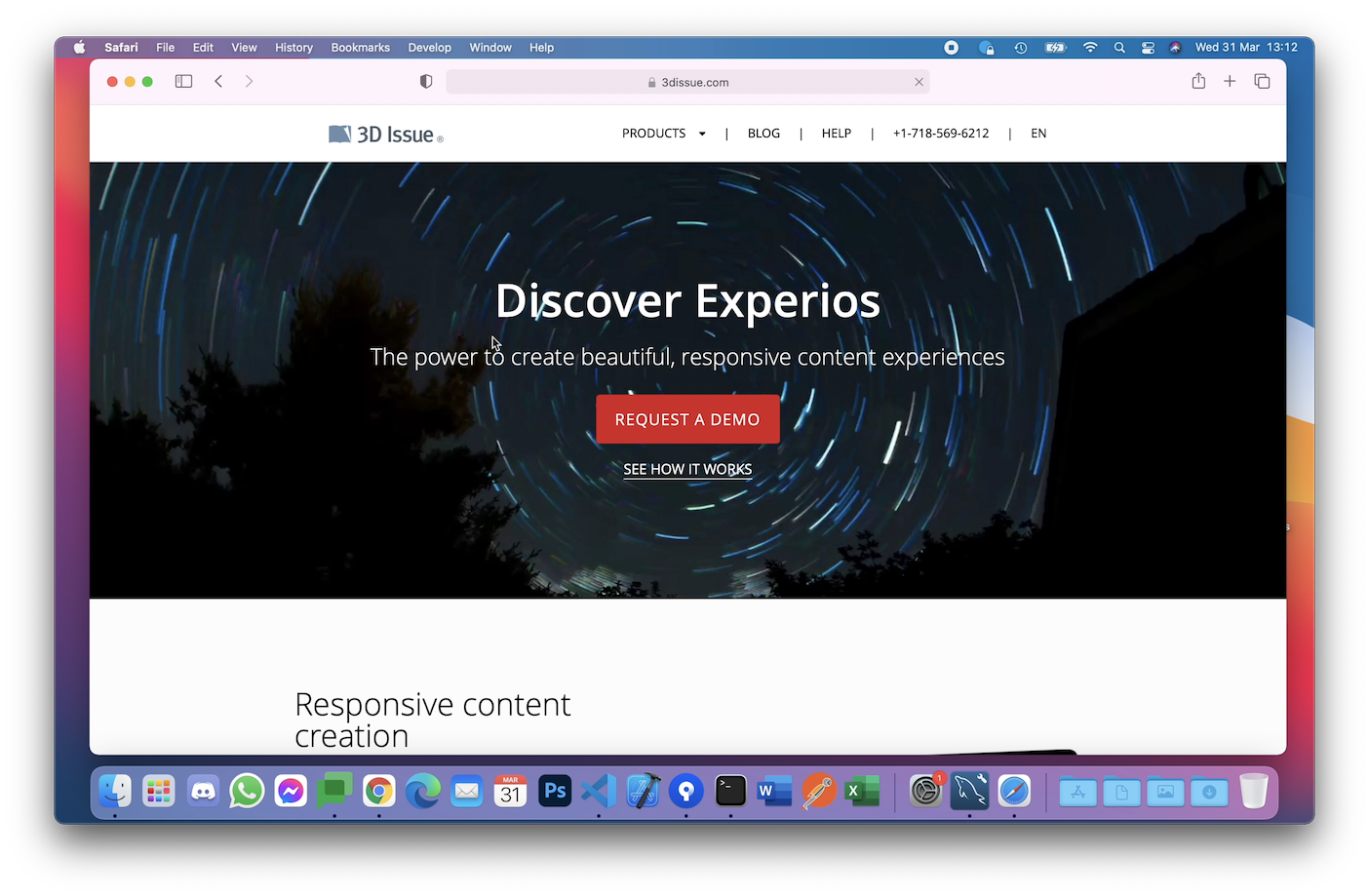
The most effective means we’ve found for this, is to add a background colour to your images and backgrounds. This has two effects;
- Areas that should contain graphics will have some sort of defined shape or area on the page, so that it does not just appear blank.
- Any text that would normally appear above the image, should be more visible. Particularly if its white text on a mostly white page. Having the background colour will allow the user to read the text even while the image is loading.
We use this technique ourselves and is visible on our product pages. The images below show the background colour showing almost 2 seconds before the image loads. (We artificially slowed our network to take these snapshots)