There are a variety of ways in which to display images in your Experios publication. The Image and Image Gallery elements can be used to display a single image or multiple images respectively.
In addition, most other elements can have a background image, color or gradient applied via their Properties panel. Learn more about background images here.
Image Element
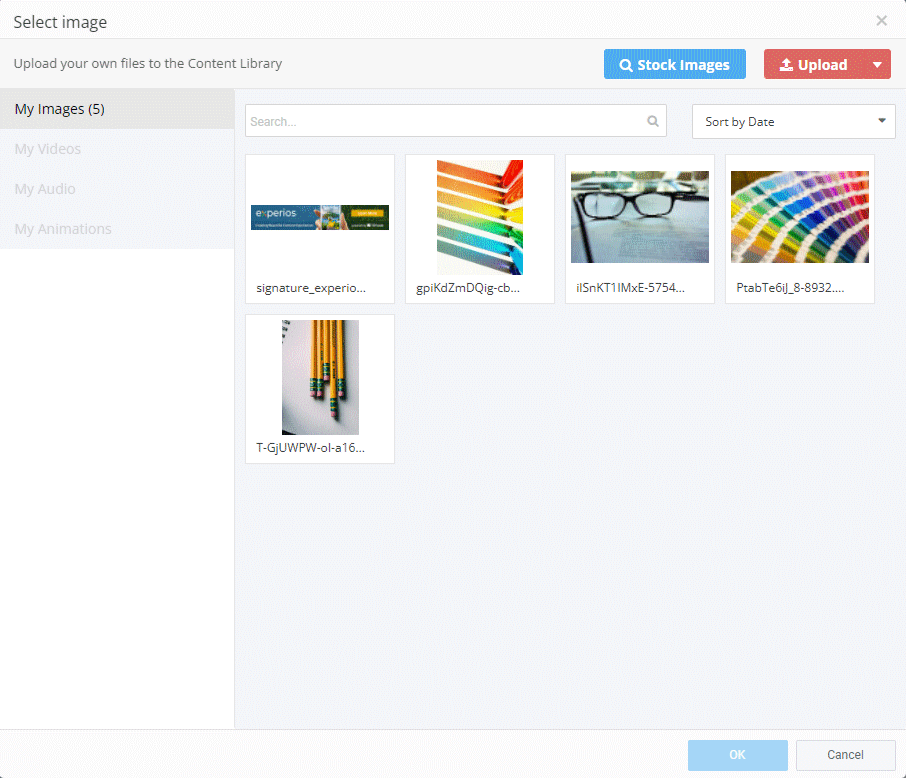
The image element enables you to place a single image on a page. Choose an image by dragging the image element onto the canvas, and then double-clicking on the element to open the Content Library. By default, an image will fill the entire width of its containing element. Its height will adjust accordingly in order to keep the correct proportions. The height and width and placement of an image within its container can be adjusted in the element’s Properties panel.

Image Gallery Element
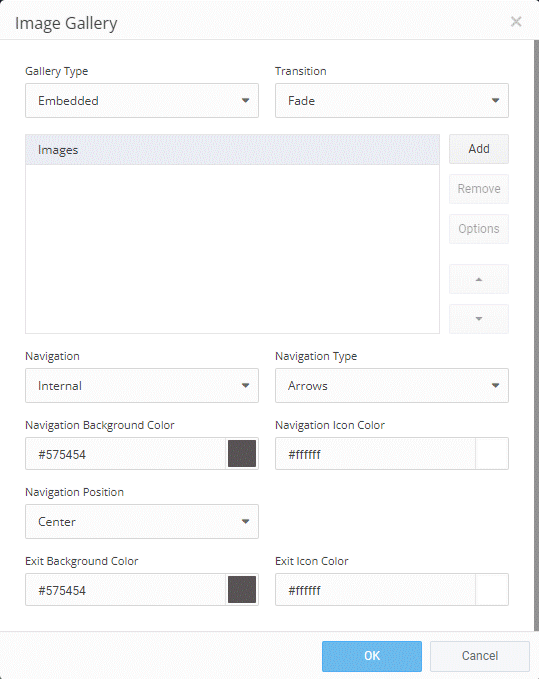
This element allows you to display a series of images in a slideshow, either embedded in a section of a page, or in a pop-up lightbox.
After dragging an Image Gallery element to the canvas, Images can be added, removed and reordered by double-clicking on the element. This will open the Image Gallery panel, and also provides controls for styling the gallery.

Logo Element
The Logo element places a small image on the page, best suited for displaying logos. The element can be set up using the Brand Wizard, allowing for the storage of four different logos. Once placed on the canvas, one of the four logos can be selected from the dropdown menu in the Settings section of the element Properties. Alternatively, a logo can be applied by double-clicking the element while it is on the canvas and selecting an image from the Media Library.